htmlとcssで何かつくっちまうか!
と言うわけで、すこぶる駆け足でありましたが
基本的な事を一通りやってまいりました。
総まとめとして、基本的な構造のページを1つ作っていきましょう。
今日一日で仕上げるのは非常に困難やと思いますので、数日くらいかけてゆっくりとやっていきませう
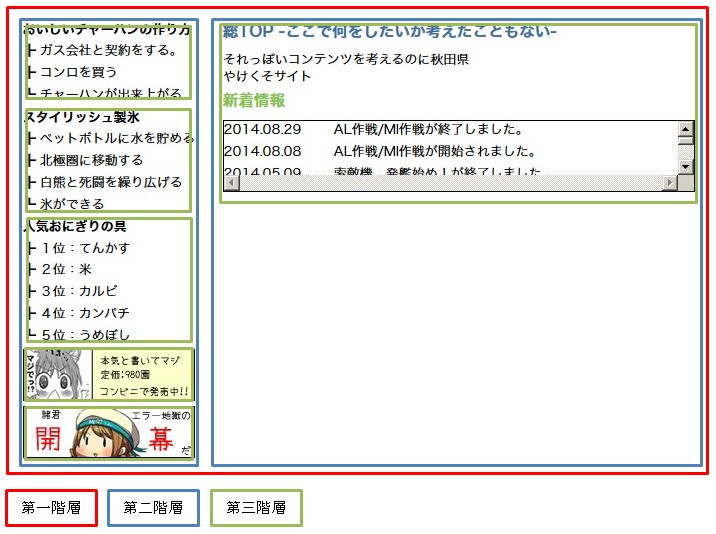
こんな感じのページを作る
なんかこう、企業サイトTOPっぽい感じ
曖昧すぎ
とにかく
- 1.ヘッダー
- 2.フッター
- 3.ローカルナビ
- 4.新着情報
- 5.バナーエリア(バナーは横並び)
- 6.デザインはありません!
- 7.素材もありません!
- 8.マークアップは考えてね!
こんな感じで。
非常に酷いオーダーですが、それっぽい形を組むことができれば
それで100点満点です。
いきなり作れって言われてもねぇ
そりゃそうですよね。
なので、とりあえずの大枠をコピペできるようにお渡しします。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="Content-Style-Type" content="text/css"> <title>ページタイトル</title> <meta name="description" content="ページ概要"> <meta name="keywords" content="キーワード1,キーワード2"> </head> <body> ヘッダー ローカルメニュー メインコンテンツ フッター </body> </html>
これがお渡しできる最大限のものです。
CSSとか詳しい構造をお渡ししたかったのですが何故かエラーになるのでできませんでした(ゲス顔)
イメージ的な
大枠の骨組みとしてはだいたい以下の感じですね。
| ヘッダー | |
| ローカルナビ | メインコンテンツ |
| フッター | |
この通りやるのもOKですし、好きなようにやってもらってもOKです。
その辺はむしろ好きなように自由にやってしまうほうが楽しいんじゃないかなぁと思います。
そんなわけでコーディング開始!
そこまでこだわったものはいらないと思ってます。
で、同じ形ってのもアレなので、ニュアンスだけお伝えして、後は自由に組んでもらうのがいいかなぁと思います。
コンセプトやらなんやらって話もあるかもしれませんが、今回はそんな難しい話は無しにして、自由にやる方針でいきます。
今回重要なのは、今までやってきた事を活用するのがメインです。
以下、なんかこう困ったときというか独り言
サイト全体
( ゚д゚)「昔のサイトは左に詰まってる形だったよねー」
( ・ω・)「サイト全体を【div】で囲って、CSSでmargin:0 auto;width:XXpxってしたら中心にくるんだって」
( ゚д゚)「何言ってだこいつ」
ヘッダー
ヘッダーですね
とりあえずこんな感じでしょうか。
完全に答えじゃないけど道しるべ
DOMの構造について

-
1:上、ロゴ画像とテキスト(これリストです。)は横並びですが
今回はfloatを使わずに、positionで配置しました。 -
2:positionを使って中央に配置する方法のヒント
position: absolute;top:0px;left: 50%;margin-left: -50px;
【left: 50%;margin-left: -50px;】
margin-leftは要素の横幅/2の数値を入れてあげましょう。 -
3:ロゴの横のやつは、absolute right を使う事で、右端に寄りますよね。
ちなみに、position:relativeを親要素につけなければいけないのは覚えていますか? - 4:グローバルメニューはリストの横並びですよ!!
-
5:liの領域いっぱいにリンク設定をしたい。
aタグに対してなんかすればよいのです。CSSで。表示のCSSでやりましたね。
しかし、文字列が上下左右中央に来ているのデース。。。oh...
そんな時はコレっていうものもありました。そいつを使いましょう。 幅高さの指定はお忘れなく!liとaに同じ指定をしてあげると優しいですね。 -
6:なんかホバー動いてる。
aタグに対して【疑似クラス】を付けて背景色を変えているだけなのです。
フッター
先にフッターを片付けます。
とりあえずこんな感じでしょうか。
完全に答えじゃないけど道しるべ
DOMの構造について

-
1:実はあまり特記事項はありません。
横並びとかをきちんとできれば問題なくいけると思います。
ローカルメニューとメインコンテンツ
さて、最後にローカルメニューとメインコンテンツですね。
この辺も基本的にはヘッダフッターでやった考え方のままです。
おいしいチャーハンの作り方
- ┣ ガス会社と契約をする。
- ┣ コンロを買う
- ┗ チャーハンが出来上がる
スタイリッシュ製氷
- ┣ ペットボトルに水を貯める
- ┣ 北極圏に移動する
- ┣ 白熊と死闘を繰り広げる
- ┗ 氷ができる
総TOP -ここで何をしたいか考えたこともない-
それっぽいコンテンツを考えるのに秋田県
やけくそサイト
新着情報
- 2014.08.29
- AL作戦/MI作戦が終了しました。
- 2014.08.08
- AL作戦/MI作戦が開始されました。
- 2014.05.09
- 索敵機、発艦始め!が終了しました。
- 2014.04.23
- 索敵機、発艦始め!が開始されました。
- 2014.01.08
- 迎撃!霧の艦隊が終了しました。
- 2013.12.24
- 迎撃!霧の艦隊が開始されました。
- 2013.11.27
- アイアンボトムサウンドが終了しました。
- 2013.11.6
- ブルネイ泊地に着任しました。
完全に答えじゃないけど道しるべ
DOMの構造について

-
1:実はあまり特記事項はありません。
横並びとかをきちんとできれば問題なくいけると思います。
できた!
さてさて、できましたでしょうか。
では最後に自分が作ったHTMLは何点なのか?見てみてください。
htmlの採点
結構詳細にダメだしをしてくれるので、タグの使い方を勘違いしてたとか、きっちり直していきましょう。